Magento2 Where Do Uploaded Swatch Images Go?

Visual perception has a powerful touch on purchase behavior. 93% of customers consider visual appearance to be the key factor in a purchasing decision. For certain that inescapable fact will not change with fourth dimension.
During building an eastward-commerce site, the owners cull the colour swatches equally a tool in the battle for user visual experience. Swatches provide a friendly style to evidence a option of attributes for configurable products. We'd like to share with yous some tips on how to get the maximum profit out of using colour swatches.
Our tutorial will make articulate some issues for Magento and Magento 2 separately. That will aid you lot:
- to navigate through the process of creating color swatches
- to testify swatches in layered navigation block
- to integrate swatches into a custom theme
Yous will learn more than about Magento colour swatches extensions. There will be an inspirational point in our post, likewise.
Let'due south start from creating color swatches…
Magento comes with Swatch configuration that allows showing product attributes every bit colour swatches on the product and category pages likewise equally in layered navigation. You tin modify the width and tiptop values of a swatch.
NOTE: Color swatches are built in configurable swatches functionality just since Magento 1.9.i release.
If you run the older Magento versions, nosotros recommend you to use Magento modules in order to add color swatches with ease.
We're going to come through the creating swatches for Magento and Magento 2 separately.
Creating colour swatches
Steps for Magento 1
one. First, yous have to create the attribute that will be used with configurable swatch. Y'all know you can do that in Admin > Itemize > Attribute > Manage Attributes. Delight brand sure yous see the following values in Properties tab:
- Scope is gear up to "Global"
- Catalog Input Type for Store Owner is set to "Dropdown"
- Use to is set to "Configurable Product"
- Use To Create Configurable Product is ready to "Yes".
In order to add together new colors, please use the Manage Label / Options tab. Press Add Pick button. In Admin column specify the name of the color. Then, specify the names of the color for each language supported. These names will displayed on frontend. You tin can likewise gear up the order in which the colors appear. Please find more details about creating attribute.
ii. Now you have to enable Magento configurable swatches in Admin > System > Configuration > CATALOG > Configurable Swatches > Full general Settings. So select the Color value in Product Attributes to Show as Swatches in Product Detail and Product Attribute to Use for Swatches in Production List fields.
iii. After saving, navigate Admin > Catalog > Manage Products and create new configurable product. To learn more about creating configurable product, review the instruction for employ.
4. At last, yous accept to upload swatches images and corresponding production images.
There are 2 ways of adding swatch images. The first style is to upload the images to the /media/wysiwyg/swatches folder. The second 1 is to add swatch images as product images. The of import details are:
- Uploaded images must be of the .png format.
- The uploaded image proper noun should exactly match the corresponding attribute value that it shows.
- Swatch images, uploaded to Media Storage, are globally available and can exist used for any other product.
You tin read more nigh it here in Magento Swatches transmission:
http://docs.magento.com/m1/ce/user_guide/catalog/product-configurable-swatch.html
5. Echo all steps in order to set equally many swatches equally yous need.
half-dozen. Reindex and clear cache.
Steps for Magento two
The process of creating color swatches in Magento ii has been simplified.
1. Go Admin > Stores > Attributes > Product and click Add New Attribute button. Fill all required fields in Properties tab. Make certain you encounter:
- Visual Swatch is selected in Catalog Input Type for Store Owner dropdown.
- Update Product Preview Image is ready to "Aye".
- Employ Product Image for Swatch if Possible value is set to "No". In case you desire to enable the display of product images as clickable swatches on the product page, you lot can select "Yes".
NOTE: hither you can acquire more almost creating attributes
ii. Now you have to click Add Swatch push. There will be values for your attribute.
3. Specify the swatch proper noun.
4. You tin can choose a color clicking the arrow near the color box. Y'all can also supersede the colour with the swatch epitome. In lodge to do that, please click Upload a file.
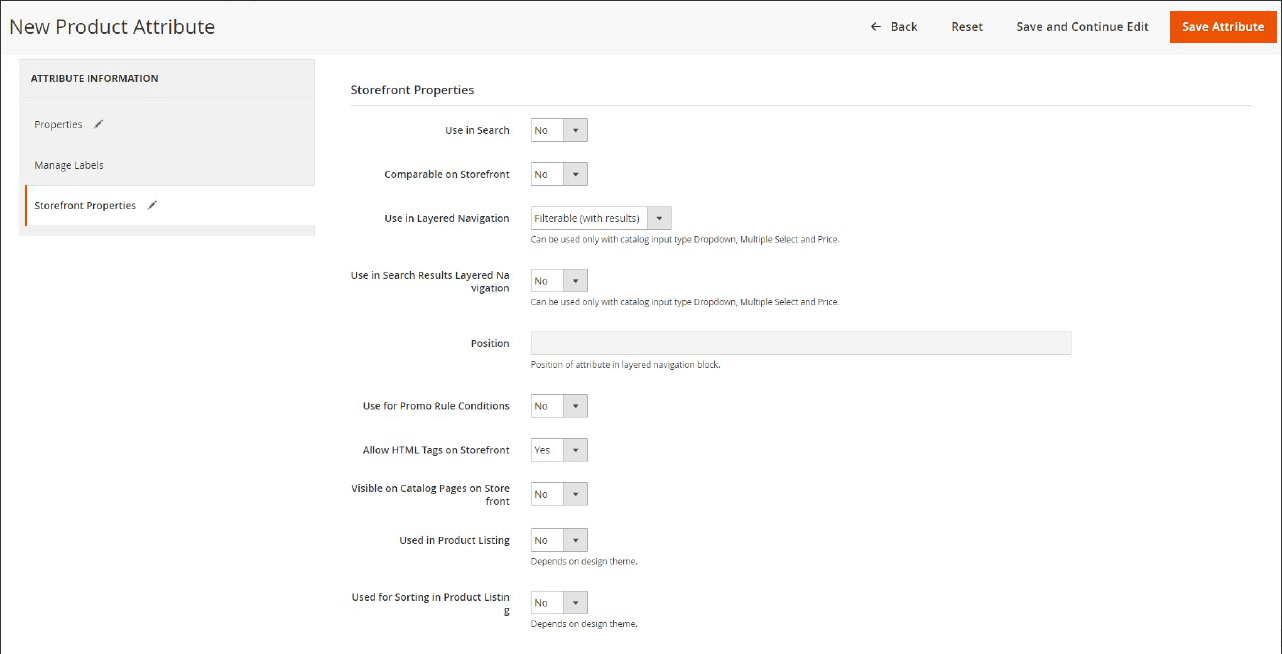
5. Go along filling Avant-garde Attribute Backdrop fields as well as fields in Manage Labels and Storefront properties tabs. Relieve and clear the cache.
At present you accept to assign newly created aspect to the product. If you need to create production offset, please check user guide.
For existing products you can also set the attribute to multiple products at once. Become Admin > Products > Inventory > Catalog:
- Filter the list by Proper name or SKU in order to involve the applicable products only.
- Mark the checkbox of every product you want to apply the swatches to, or select a single product and choose Update Attributes in Actions dropdown.
- Discover the Color attribute and mark the Change checkbox.
- Save and clear the enshroud.
Go along reading to know more cases of using color swatches
Integration the configurable swatches into a custom theme
Steps for Magento 1
The configurable swatches characteristic congenital-in Magento CE ane.nine.1, is available for RWD package just. What to do if yous want to integrate color swatches in your own custom theme?
Well, we have a solution.
Y'all tin can install Magento 1.nine.one Configurable Swatches integration module available on Git repository. Information technology is gratis to use. Let'due south run across what really you volition practise via this module:
- The required containers and blocks can exist added to the category and product view pages.
- The required javascripts and styles can be added.
- You'll have extra back up for color swatches inside AjaxPro or Quick Shopping popup on category view page.
- You'll accept a support for AjaxPro or AjaxLayeredNavigation loaded products on the category view page.
Now the nearly important part for you…
You will easily integrate the color swatches into a custom theme. Follow the instructions to deploy a module:
1. Unpack annal to Magento root directory, disable compilation and clear cache. In case you lot use modman, you lot can deploy the module with command line:
cd /path/to/magento
modman clone git@github.com:tmhub/core.git
modman clone git@github.com:tmhub/catalog-configurable-swatches.git
2. Copy the post-obit files and folders from RWD to your theme:
Supersede the Parcel/THEME with your values in commands below. For instance f001/default, default/custom_theme.
If you plan to use color swatches on all of your themes, yous tin supersede the Bundle/THEME with base of operations/default.
cd /path/to/magento
# fill-in files if exists
mv app/design/frontend/PACKAGE/THEME/layout/configurableswatches.xml app/design/frontend/PACKAGE/THEME/layout/configurableswatches.xml.bak
mv app/design/frontend/Packet/THEME/template/configurableswatches app/design/frontend/Package/THEME/template/configurableswatches.bak
mv app/design/frontend/Parcel/THEME/template/catalog/layer/state.phtml app/design/frontend/Package/THEME/template/catalog/layer/country.phtml.bak
mv app/design/frontend/Bundle/THEME/template/catalog/product/view/type/options/configurable.phtml app/pattern/frontend/Parcel/THEME/template/catalog/product/view/type/options/configurable.phtml.bak
# re-create files from RWD to PACKAGE/THEME
mkdir -p app/pattern/frontend/Package/THEME/template/catalog/layer
mkdir -p app/design/frontend/Package/THEME/template/catalog/production/view/blazon/options
cp app/design/frontend/rwd/default/layout/configurableswatches.xml app/pattern/frontend/PACKAGE/THEME/layout/configurableswatches.xml
cp -r app/design/frontend/rwd/default/template/configurableswatches app/design/frontend/PACKAGE/THEME/template/configurableswatches
cp app/design/frontend/rwd/default/template/catalog/layer/state.phtml app/design/frontend/Bundle/THEME/template/catalog/layer/state.phtml
cp app/blueprint/frontend/rwd/default/template/catalog/product/view/type/options/configurable.phtml app/design/frontend/Package/THEME/template/itemize/production/view/type/options/configurable.phtml
# copy js from rwd to Package/THEME
mkdir -p skin/frontend/PACKAGE/THEME/js/lib
cp -r pare/frontend/rwd/default/js/configurableswatches peel/frontend/Package/THEME/js/configurableswatches
cp peel/frontend/rwd/default/js/lib/imagesloaded.js peel/frontend/Bundle/THEME/js/lib/imagesloaded.js
cp skin/frontend/rwd/default/js/lib/modernizr.custom.min.js skin/frontend/Package/THEME/js/lib/modernizr.custom.min.js
If your theme already has these files, delight check if you' ve copied the color swatches modifications into your files.
Open app/pattern/frontend/PACKAGE/THEME/template/itemize/product/listing.phtml and modify original code in two places (For grid and list modes).
Add the id aspect to the image element:
id="product-collection-image-<?php echo $_product->getId(); ?>"
Add the following code nether the review summary in list fashion and under the prototype in grid mode:
// Provides extra blocks on which to hang some features for products in the list // Features providing UI elements targeting this block volition display direct below the production proper name if ($this->getChild('name.after')) { $_nameAfterChildren = $this->getChild('name.afterwards')->getSortedChildren(); foreach ($_nameAfterChildren as $_nameAfterChildName) { $_nameAfterChild = $this->getChild('proper noun.afterward')->getChild($_nameAfterChildName); $_nameAfterChild->setProduct($_product); echo $_nameAfterChild->toHtml(); } } Add together the post-obit code at the bottom of the file:
// Provides a block where additional page components may be attached, primarily practiced for in-page JavaScript if ($this->getChild('later on')) { $_afterChildren = $this->getChild('subsequently')->getSortedChildren(); foreach ($_afterChildren as $_afterChildName) { $_afterChild = $this->getChild('subsequently')->getChild($_afterChildName); //gear up product collection on after blocks $_afterChild->setProductCollection($_productCollection); echo $_afterChild->toHtml(); } } Open app/design/frontend/PACKAGE/THEME/template/catalog/production/view/media.phtml and add the post-obit code to the bottom of the template:
<?php repeat $this->getChildHtml('after'); ?> iii. Delight go Admin > Arrangement > Configuration > Configurable Swatches > General and enable Magento module. Choose the options to transform into swatches.
4. Go Admin > Arrangement > Configuration > Catalog > Product Paradigm and set up the Small Epitome Width option to match your theme product images size.
Steps for Magento ii
There is no need for activity to integrate colour swatches into Magento 2 custom theme. If you inherit your custom theme from Magento Luma or Bare, swatches will work automatically.
How to bear witness color swatches on a sidebar using layered navigation block
Steps for Magento 1
i. First, you need to create a new attribute Color. You can use the information mentioned to a higher place in this post. Don't forget to select Filterable in results value in Use in Layered Navigation field.
2. Add together new colors in Manage Label/ Options tab. Press Save Attribute.
3. Go Catalog > Attribute> Manage Attribute Sets and add the aspect set up Color.
4. Navigate Organization > Configuration > Configurable Swatches and enable the module.
5. In gild to apply color swatches in the layered navigation, you have to apply Global swatch images from the base Magento install directory at /media/wysiwyg/swatches. You tin as well add together an prototype via a WYSIWYG editor and upload that to Media Storage area. The uploaded file proper noun should match the Colour attribute label.
Now navigate CMS > Pages > Home Folio > Content tab > Insert image and upload the file to Swatches binder.
half-dozen. Go Catalog > Manage Products, create a product and assign the color aspect. Save.
Steps for Magento two
Well, as we said before, the procedure of adding the color swatches in Magento 2 store was simplified. So, in gild to evidence color swatches in layered navigation block, only go Admin > Stores > Attributes > Product. Ready to " Yeah" Use in Layered Navigation holding of the color aspect.

Are you still wondering how to utilise all these codes and instructions properly?
Fortunately there are many Magento solutions that volition practice a perfect job for you lot. Using Magento color swatch extensions, you lot will avoid possible difficulties as if you follow all tutorial steps mentioned above.
Magento color swatches modules
i. With Magento Color Swatches extension you go the opportunity to create color swatches, display them both on category and product pages, and in quick view popup. The module configuration allows y'all to evidence the product attributes in thumbnails as well every bit in dropdown; use the color icon, epitome or plainly text to show swatches list.
The most outstanding selection is the attribute swatches feature. Once you set up a swatch with a specific aspect, it volition be applied to each product with this attribute.
2. Colour Swatch V5 module provides you with setting upwardly dissimilar swatch images for normal, hover, active and disabled state of attribute options. Information technology allows you to set a custom description for each swatch, to display swatches on the home page or any other block with products. You will as well see that the prices will be automatically updated according to the chosen swatch.
3. The Color Swatches Pro extension enables crossing out the product options with aught stock. That way, y'all aid customers navigate better in items available to buy at the moment. The module comes with Color Picker option, lightbox and production zoom options.
four. Colour Swatch Plus module enables picking product options and add the configurable products to the shopping cart straight from the category page. Via the module configuration you are immune to apply multiple attributes into a single production which has unlike swatch images; display attribute titles under swatch images; select zoom and lightbox effects; alter the dimensions of attribute images.
Getting started with Magento two solutions...
Magento two colour swatches modules
Color Swatches Pro module was created to improve Magento ii swatches functionality. At present you tin can enable the brandish of elementary products prices nether respective swatches right on a parent item page. Really, it saves user's time. Another user-friendly option is the opportunity to copy URLs of specific product configuration. The module also provides yous with a smart page reload option. Once the client selects a particular color and size, the production page will be reloaded. The relevant product content volition exist shown at one time.
Examples of swatches in popular stores
Only similar we promised, information technology's time for inspiration. We consider the 5 amazing Magento stores, that tend to use color swatches in order to show the product aspect options. All websites deliver excellent customer service. Have a await for yourself.
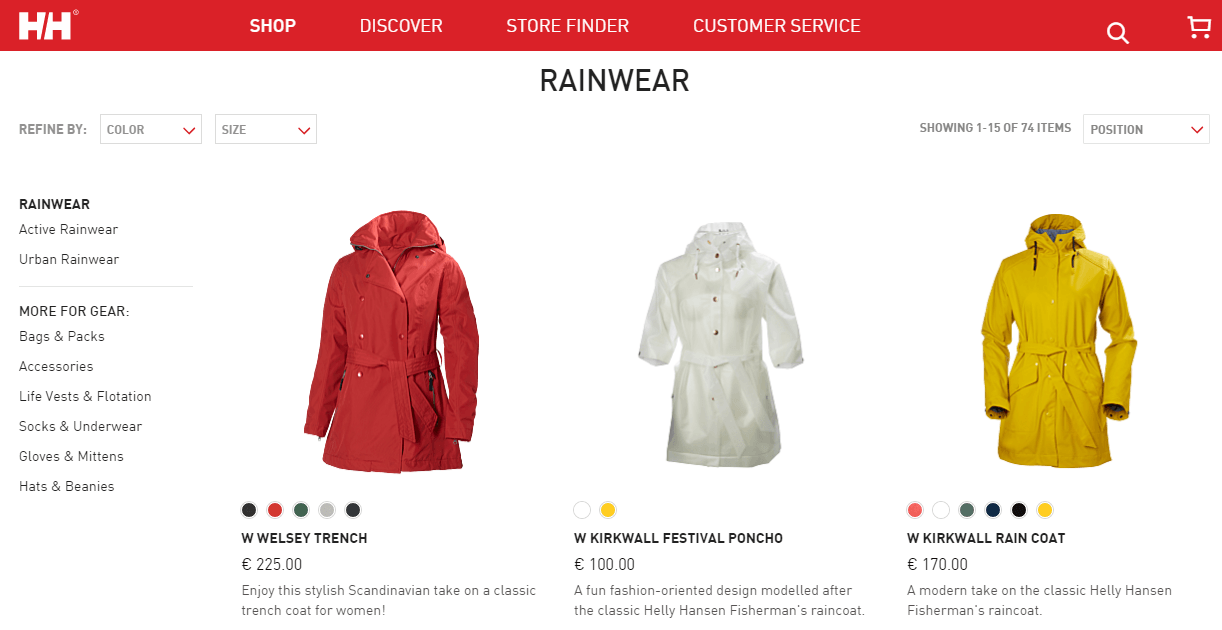
Helly Hansen
Helly Hansen is a well-known make of the manufacturer of textiles and special equipment for sports, extreme types on the water and in the mountains. To provide users with a huge range of Helly Hansen beautifully designed and fabricated clothing and accessories online, the store owners have chosen Magento 2. Furthermore they suppose the color swatches are very important elements if you want customers make a nice option.

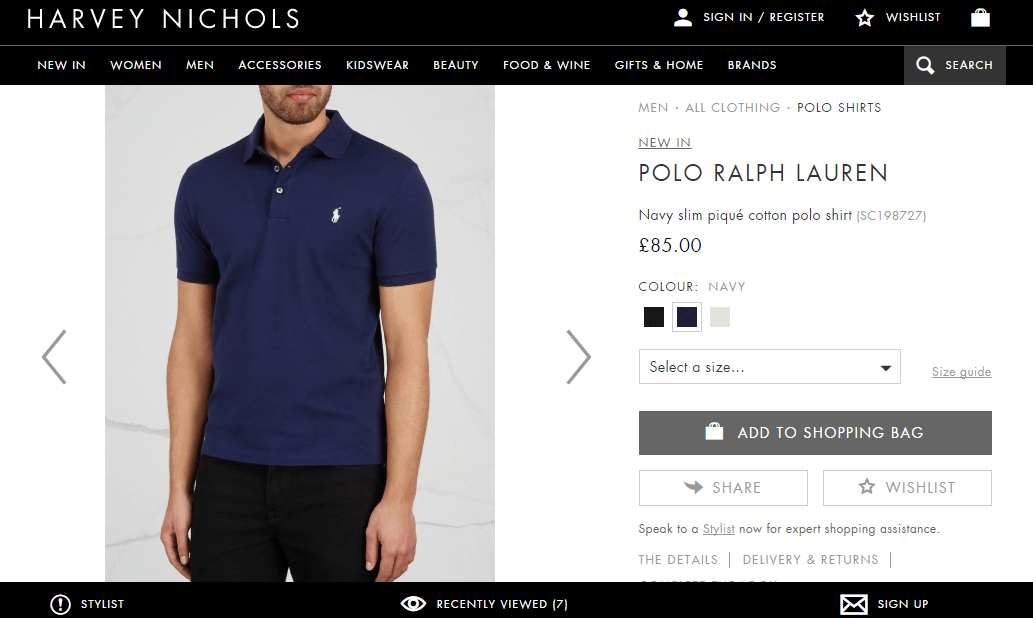
Harvey Nichols
Harvey Nichols , founded in 1831, is proven to be the Britain'southward premier luxury style retailer. Information technology sells fashion men's and women's clothing. While providing customers with a unique and accessible shopping experience, the company website shows color swatches. Happy clients tin always option the well-nigh stylish look. The website is based on Magento version.

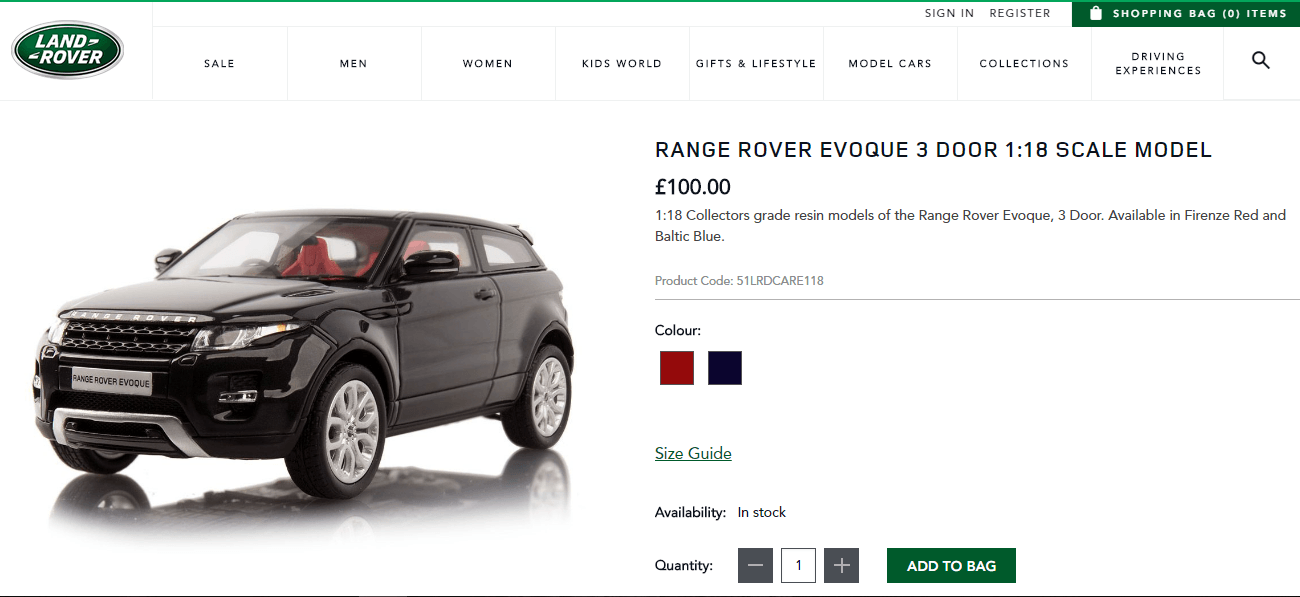
Land Rover
Land Rover doesn't need to be advertised. This make is nigh freedom and travel without limits. Likewise high-quality cars, the visitor provides customers with a range of branded gifts, accessories and vesture. The shop direction has chosen Magento 2 every bit a partner. Enjoy the excellent website too every bit play with the product look using color swatches.

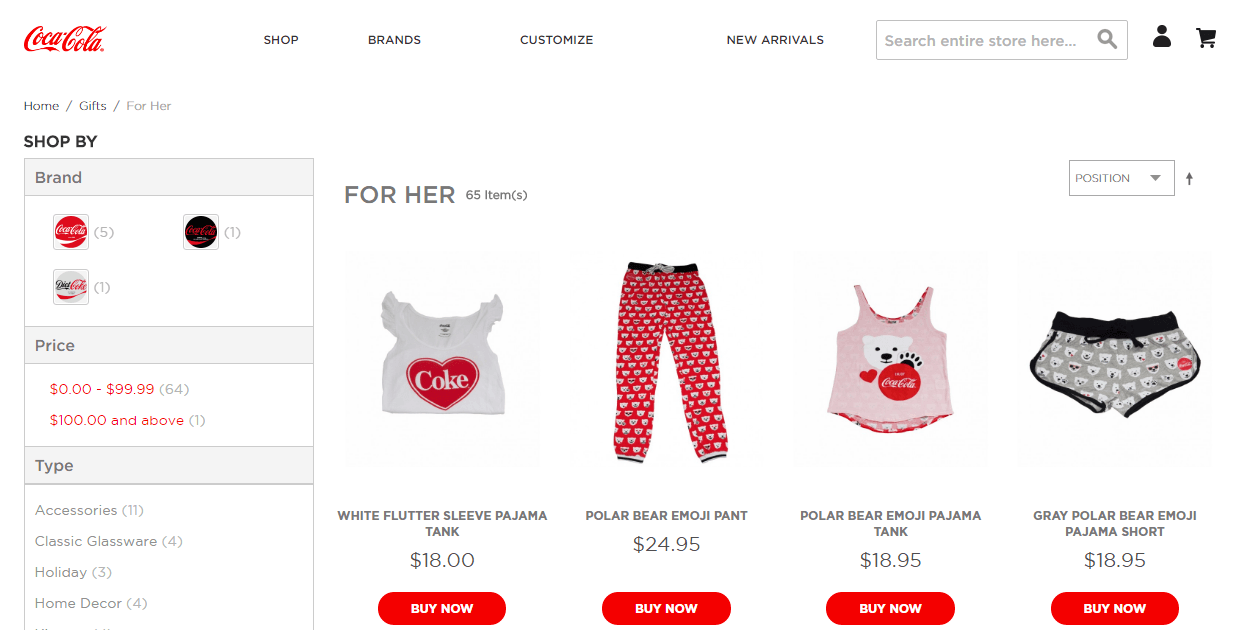
Coca-Cola
Practise you know the Coca-Cola visitor sells 1.9 billion servings a twenty-four hours in more than 200 countries? If you are a Cola lover, you tin can purchase coca cola related items: habiliment, accessories and other gifts. In order to assist you store online, the company invites you to browse a Magento based website. Yous can run into color swatches not only on the product page but in the layered navigation.

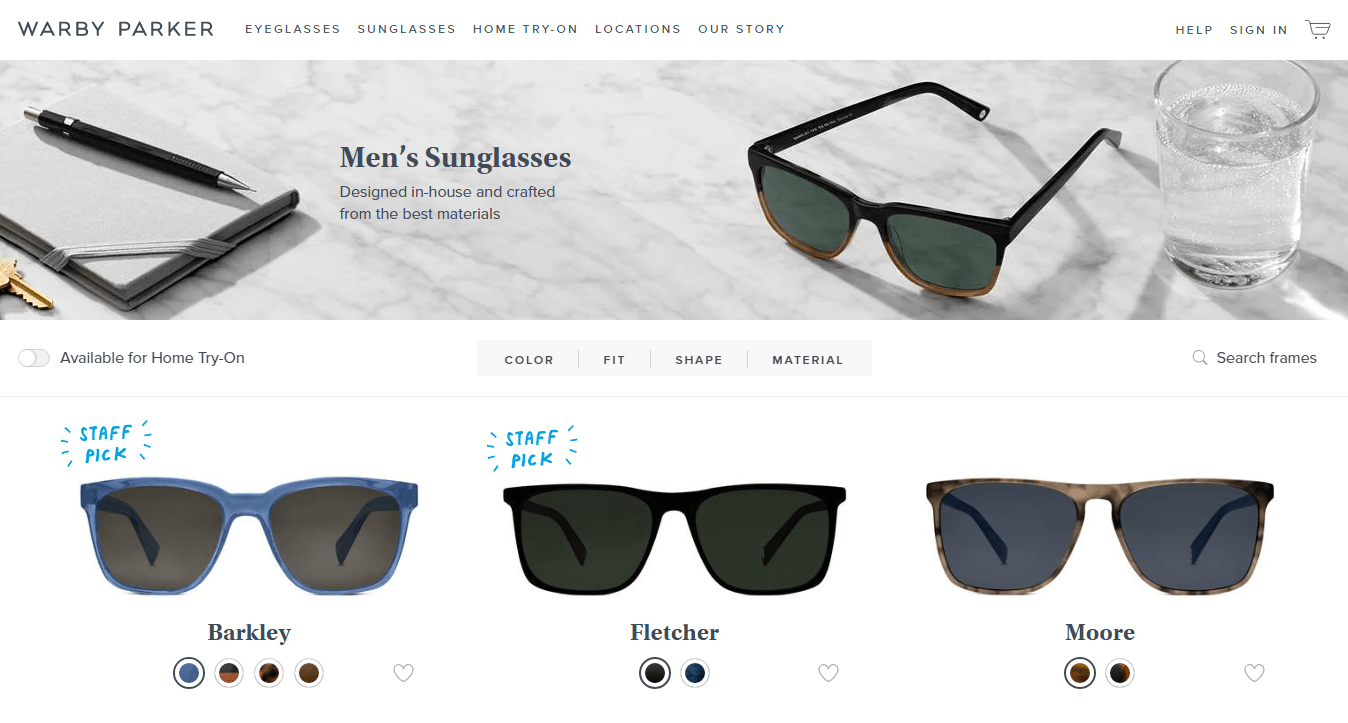
Warby Parker
The Warby Parker company is sharing with you the vintage-inspired prescription eyeglasses. Warby Parker is an American brand found in 2010. This company is known for its socially witting initiatives. Their website is known for usability and amazing minimalistic design. And they also place the color swatches to enhance products presentation.

As you can see, the presentation of products with color swatches is a good idea. This is quite an easy tool to meliorate the visual experience and the overall usability in your Magento store.
Yous can also review some more useful articles that will help you to experiment with Magento functionality:
- How to remove Magento 2 footer links in your theme.
- Practical guide to Magento 2 layered navigation.
- How to edit checkout fields in Magento two.
- Customizing the Magento 2 gild confirmation page.
- How to remove product compare functionality.
We are likewise happy to share with you tips on creating converting landing pages and recovering abandoned cart.
So, stay tuned - we'll keep our blog posts updated.
Source: https://swissuplabs.com/blog/magento-1-2-color-swatches-everything-you-need-to-know/
0 Response to "Magento2 Where Do Uploaded Swatch Images Go?"
Post a Comment